Python 快速教程(Django04):各取所需
我们在庄园疑云中讲到了服务器上的数据。当时我们是用手动的方式,直接在数据库插入数据。我们将允许客户向服务器传递数据。
表格是客户向服务器传数据的经典方式。我们先会看到传统的表格提交,然后了解Django的表格对象。

“我可不做赔本的买卖”,庄主对姜戈说。
html表格
HTTP协议以“请求-回复”的方式工作。客户发送请求时,可以在请求中附加数据。服务器通过解析请求,就可以获得客户传来的数据,并根据URL来提供特定的服务。
(http协议的运作方式,详见http协议)
HTML文件中可以包含表格标签。HTML表格的目的是帮助用户构成HTTP请求,把数据用GET或者POST的方法,传递给某一URL地址。下面是一个表格的例子:
| 1234 | form action=\”/west/investigate/\” method=\”get\”> input type=\”text\” name=\”staff\”> input type=\”submit\” value=\”Submit\”>form> |
这里的form标签有两个属性。action用于说明URL地址,method说明请求的方法。
表格中还包含有两个input标签,即两个输入栏目。根据type的不同,第一个为一个文本框,第二个为一个提交按钮。name为输入栏的名字。服务器在解析数据时,将以name为索引。
我们可以将上面的表格直接存入模板form.html,并在west/views.py中定义一个视图form()来显示表格:
| 1234 | from django.shortcuts import render def form(request): return render(request, \’form.html\’) |
设置urls.py,让对[site]/west/form/的访问,指向该视图。
最后,我们在west/views.py中定义investigate()来处理该表格提交的数据:
| 12345 | from django.shortcuts import render def investigate(request): rlt = request.GET[\’staff\’] return HttpResponse(rlt) |
可以看到,HTTP请求的相关信息,包括请求的方法,提交的数据,都包含在request参数中。
表格是通过GET方法提交的。我们可以通过request.GET[‘staff’],来获得name为staff的输入栏的数据。该数据是一个字符串。investigate()将直接显示该字符串。
设置urls.py,让该处理函数对应action的URL([site]/west/investigate/)。
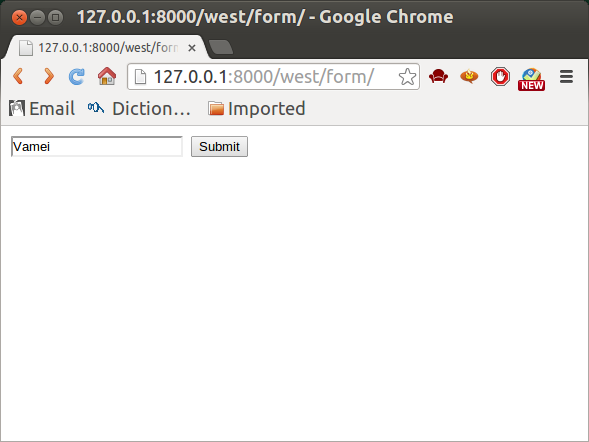
当我们访问http://127.0.0.1:8000/west/form时,将显示:

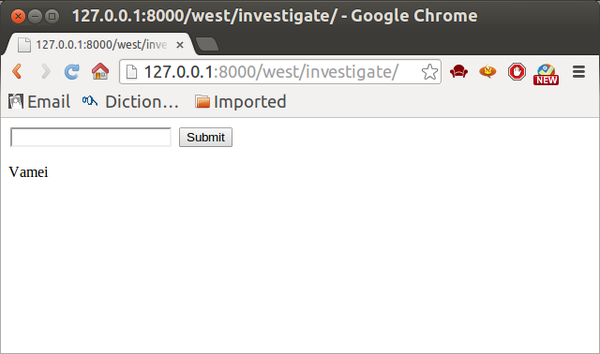
提交表格后,页面将转到[site]/west/investigate。investigate()读取字符串后,在页面上显示出来。
姜戈舔舔嘴唇,“这就是你最好的决斗士?我觉得它们不值。”
POST方法
上面我们使用了GET方法。视图显示和请求处理分成两个函数处理。
提交数据时更常用POST方法。我们下面使用该方法,并用一个URL和处理函数,同时显示视图和处理请求。
先创建模板investigate.html
| 1234567 | form action=\”/west/investigate/\” method=\”post\”> {% csrf_token %} input type=\”text\” name=\”staff\”> input type=\”submit\” value=\”Submit\”>form> p>{{ rlt }}p> |
我们修改提交表格的方法为post。在模板的末尾,我们增加一个rlt记号,为表格处理结果预留位置。
表格后面还有一个{% csrf_token %}的标签。csrf全称是Cross Site Request Forgery。这是Django提供的防止伪装提交请求的功能。POST方法提交的表格,必须有此标签。
在west/views.py中,用investigate()来处理表格:
| 123456789 | from django.shortcuts import renderfrom django.core.context_processors import csrf def investigate(request): ctx ={} ctx.update(csrf(request)) if request.POST: ctx[\’rlt\’] = request.POST[\’staff\’] return render(request, \”investigate.html\”, ctx) |
这里的csrf()是和上面的{% csrf_token %}对应。我们在这里不深究。
看程序的其它部分。对于该URL,可能有GET或者POST方法。if的语句有POST方法时,额外的处理,即提取表格中的数据到环境变量。
最终效果如下:

“哦,是吗,我可是有更好的货色”,庄主似乎胸有成竹。
存储数据
我们还可以让客户提交的数据存入数据库。使用庄园疑云中创建的模型。我们将客户提交的字符串存入模型Character。
修改west/views.py的investigate():
| 123456789101112131415 | from django.shortcuts import renderfrom django.core.context_processors import csrf from west.models import Character def investigate(request): if request.POST: submitted = request.POST[\’staff\’] new_record = Character(name = submitted) new_record.save() ctx ={} ctx.update(csrf(request)) all_records = Character.objects.all() ctx[\’staff\’] = all_records return render(request, \”investigate.html\”, ctx) |
在POST的处理部分,我们调用Character类创建新的对象,并让该对象的属性name等于用户提交的字符串。通过save()方法,我们让该记录入库。
随后,我们从数据库中读出所有的对象,并传递给模板。
我们还需要修改模板investigate.html,以更好的显示:
| 123456789 | form action=\”/west/investigate/\” method=\”post\”> {% csrf_token %} input type=\”text\” name=\”staff\”> input type=\”submit\” value=\”Submit\”>form> {% for person in staff %}p>{{ person }}p>{% endfor %} |
我们使用模板语言的for,来显示所有的记录。
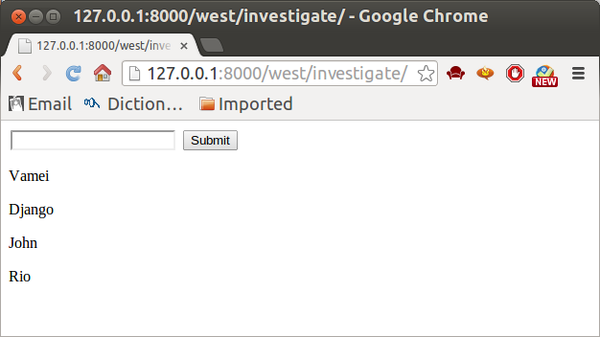
效果如下:

“他只是勉强够看罢了”,姜戈摇摇头,德国人也赶快跟着摇摇头。
表格对象
客户提交数据后,服务器往往需要对数据做一些处理。比如检验数据,看是否符合预期的长度和数据类型。在必要的时候,还需要对数据进行转换,比如从字符串转换成整数。这些过程通常都相当的繁琐。
Django提供的数据对象可以大大简化这一过程。该对象用于说明表格所预期的数据类型和其它的一些要求。这样Django在获得数据后,可以自动根据该表格对象的要求,对数据进行处理。
修改west/views.py:
| 12345678910111213141516171819202122232425 | from django.shortcuts import renderfrom django.core.context_processors import csrf from west.models import Character from django import forms class CharacterForm(forms.Form): name = forms.CharField(max_length = 200) def investigate(request): if request.POST: form = CharacterForm(request.POST) if form.is_valid(): submitted = form.cleaned_data[\’name\’] new_record = Character(name = submitted) new_record.save() form = CharacterForm() ctx ={} ctx.update(csrf(request)) all_records = Character.objects.all() ctx[\’staff\’] = all_records ctx[\’form\’] = form return render(request, \”investigate.html\”, ctx) |
上面定义了CharacterForm类,并通过属性name,说明了输入栏name的类型为字符串,最大长度为200。
在investigate()函数中,我们根据POST,直接创立form对象。该对象可以直接判断输入是否有效,并对输入进行预处理。空白输入被视为无效。
后面,我们再次创建一个空的form对象,并将它交给模板显示。
在模板investigate.html中,我们可以直接显示form对象:
| 123456789 | form action=\”/west/investigate/\” method=\”post\”> {% csrf_token %} {{ form.as_p }} input type=\”submit\” value=\”Submit\”>form> {% for person in staff %}p>{{ person }}p>{% endfor %} |
如果有多个输入栏,我们可以用相同的方式直接显示整个form,而不是加入许多个标签。
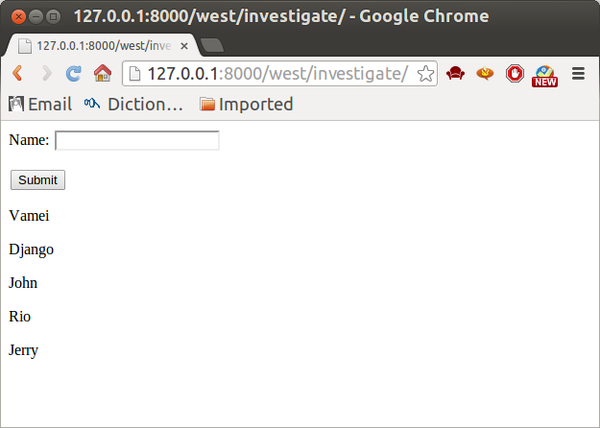
效果如下:

庄主看看德国人,再看看女仆,脸上露出狡猾的笑容。
总结
GET和POST
表格提交
数据库入库
表格对象
“哈,那个德国人似乎看上了这个黑女仆呢”,庄主心里打着算盘。
